
- #Puppeteer screenshot path install#
- #Puppeteer screenshot path full#
- #Puppeteer screenshot path download#
Playwright and Puppeteer have compatible API, but Playwright supports more browsers.

When you use puppeteer-core, you must ensure that you use a compatible browser version.
#Puppeteer screenshot path download#
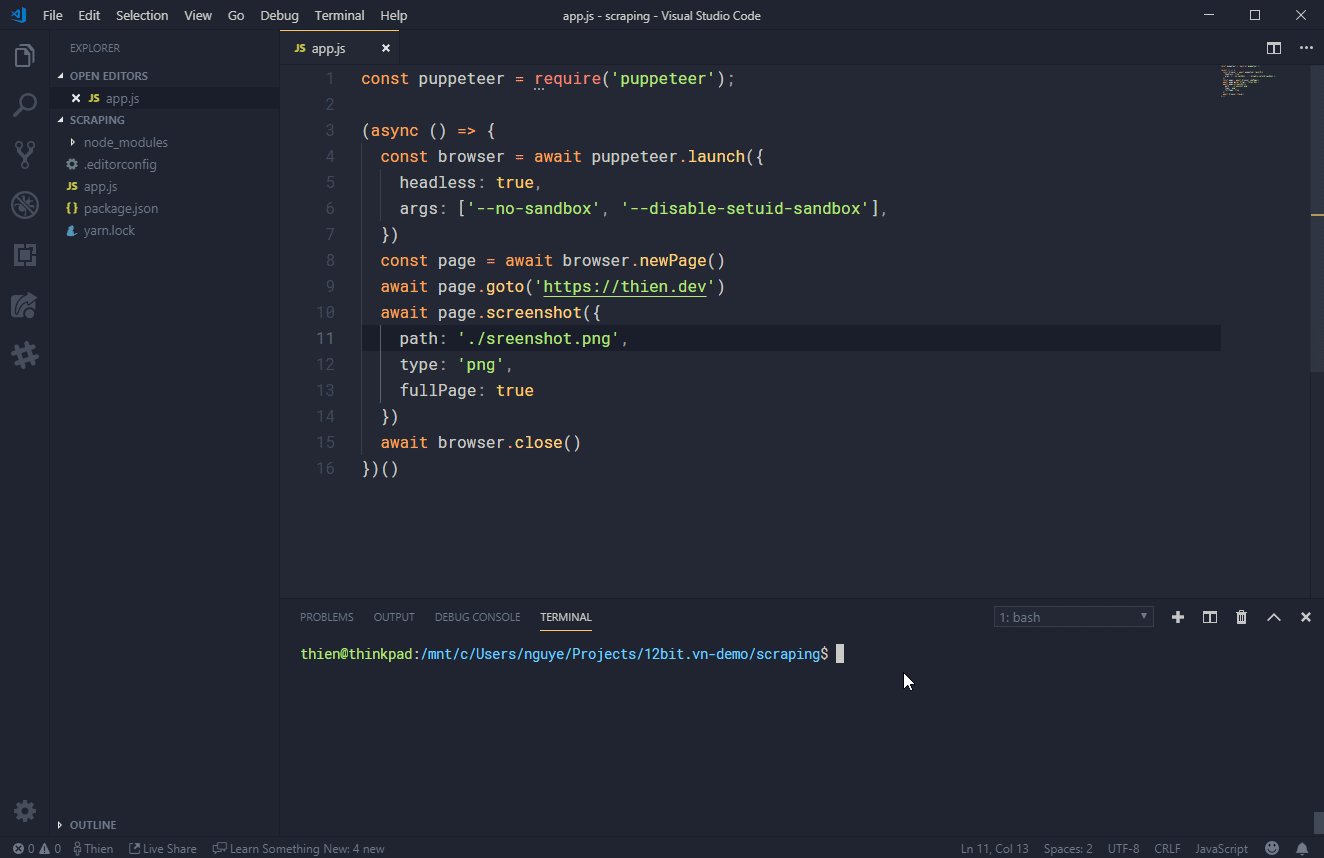
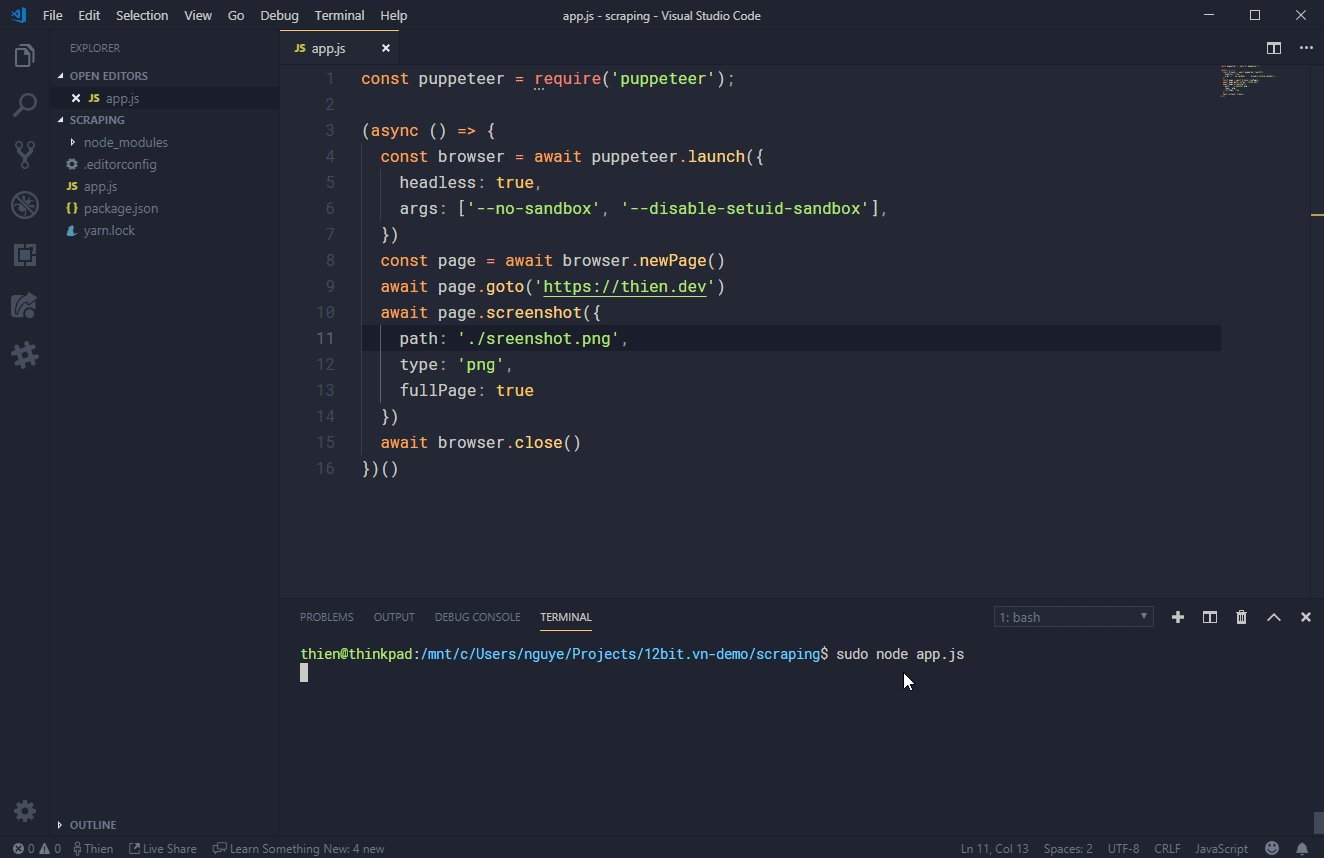
You are using CDP from the extension, so you do not have to download Chrome or Chromium.Three simple examples that come to my mind with puppeteer-core: You should use puppeteer-core when you are going to manage browser instances by yourself, or you do not need it, otherwise stick to puppeteer. Lightweight option of Puppeteer #įirst of all, there are two versions of the library available: But I love to explore the internals of the libraries I use, and so might you. It is not required to start using the library. Puppeteer architecture and internals for curious # Generating Screenshots and PDFs with Puppeteer is the main focus of the post. And guess what? Make screenshots and PDFs of pages.

Google renders JavaScript for every page nowadays. But for Google SEO, it does not matter since

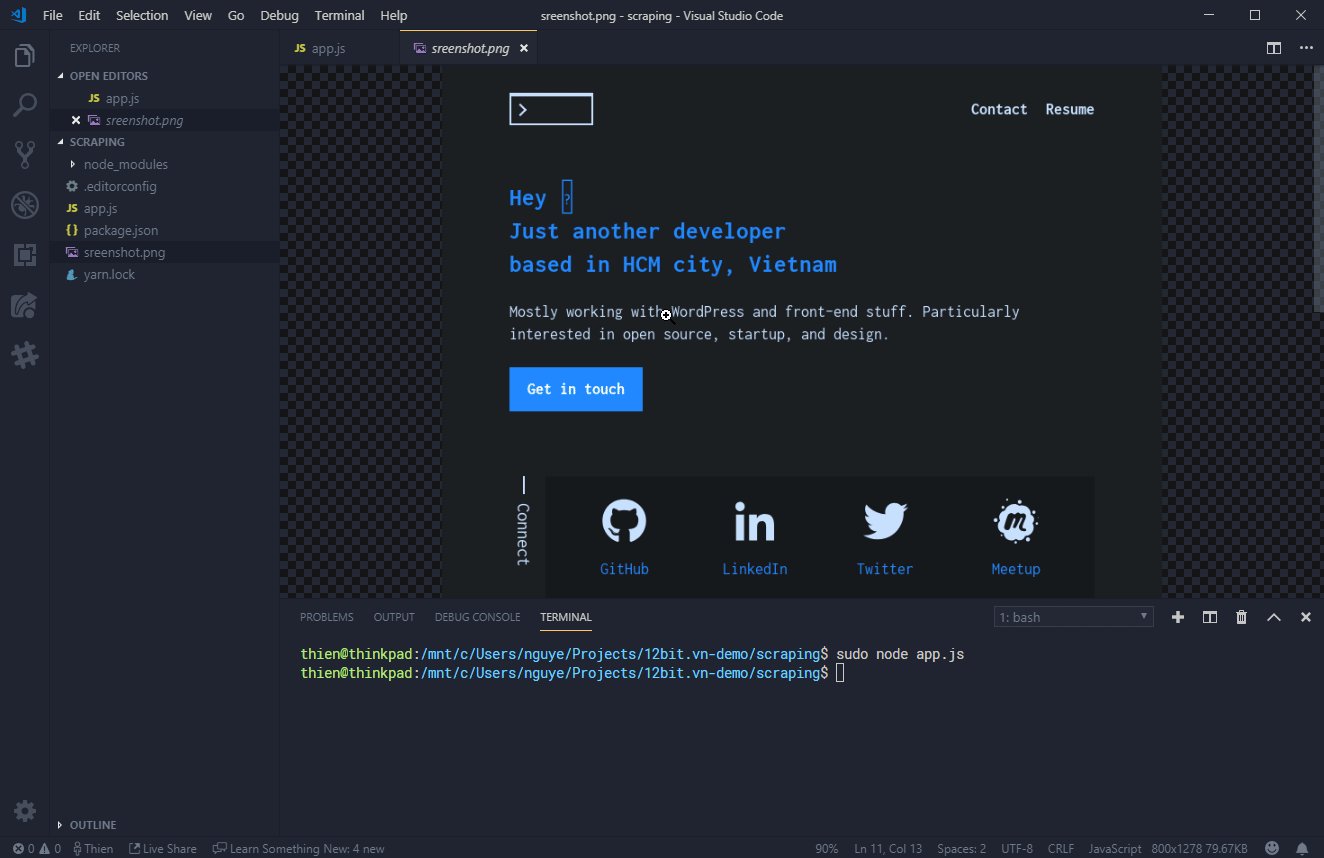
So, think of Puppeteer high-level API over Chrome DevTools Protocol which allows you to do everything in the browser that you can do manually: The Chrome DevTools Protocol was developed to manage, debug and inspect Chromium and Chrome at the low level. It is a Node library that interacts with browsers that supportĬhrome DevTools Protocol (CDP). I posted worked Puppeteer examples to understand the context of the solution better and copy it if needed. Let’s examine Puppeteer on a set of “screenshotting” problems and tackle arising pitfalls. Let's examine Puppeteer on a set of "screenshotting" problems and tackle arising pitfalls. Making screenshots of the websites with Puppeteer can be tricky.

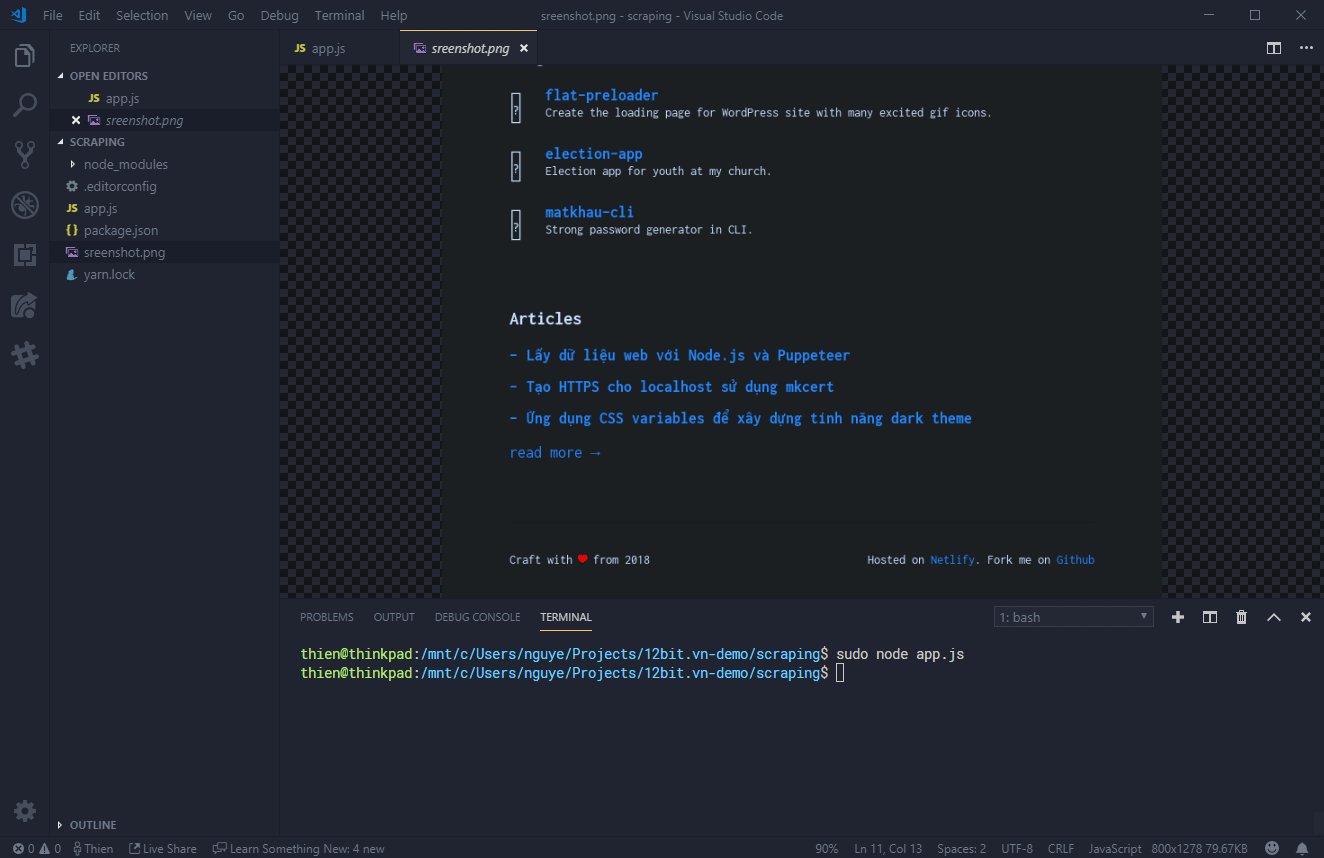
NOTE As this library scrolls down to take screenshots, sticky elements may appear multiple times on the final image. Import fullPageScreenshot from 'puppeteer-full-page-screenshot' Ĭonst browser = await puppeteer.launch() Īwait tViewport()
#Puppeteer screenshot path install#
Npm install puppeteer-full-page-screenshot -save It takes multiple screenshots internally then merges them.
#Puppeteer screenshot path full#
You can use this library to take full page screenshots with puppeteer without worrying about above said issues. To find more information about these issues check here and here. Puppeteer has the option of taking full page screenshot but it doesn't perform correctly if the page is tall or it contains elements that size relatively to the viewport (ie.


 0 kommentar(er)
0 kommentar(er)
